Introduction to Reverse Engineering
Stefan Friese
02 November, 2023
Topics
- Effective Reverse Engineering
- Reversing with Ghidra
How Do You Reverse
Reverse Engineering demands a lot of knowledge in multiple fields.
Some topics are
- Assembly Language
- ANSI C
- Other Languages
- Syscalls
- Cryptography
How do you reverse engineer without knowing little about these topics?
Reversing is Work
Work is a product of power by time.
P is your power to solve an issue.
W = P x t
The smarter you tackle work, the less time you need to solve an issue.
Knowledge is a Map
You conventiently drive around the city using the underground. That’s how you get to know the main spots of the city.

Knowledge is a Map
Invest some time and explore deeper on foot. That’s how you get to know the back alleys.

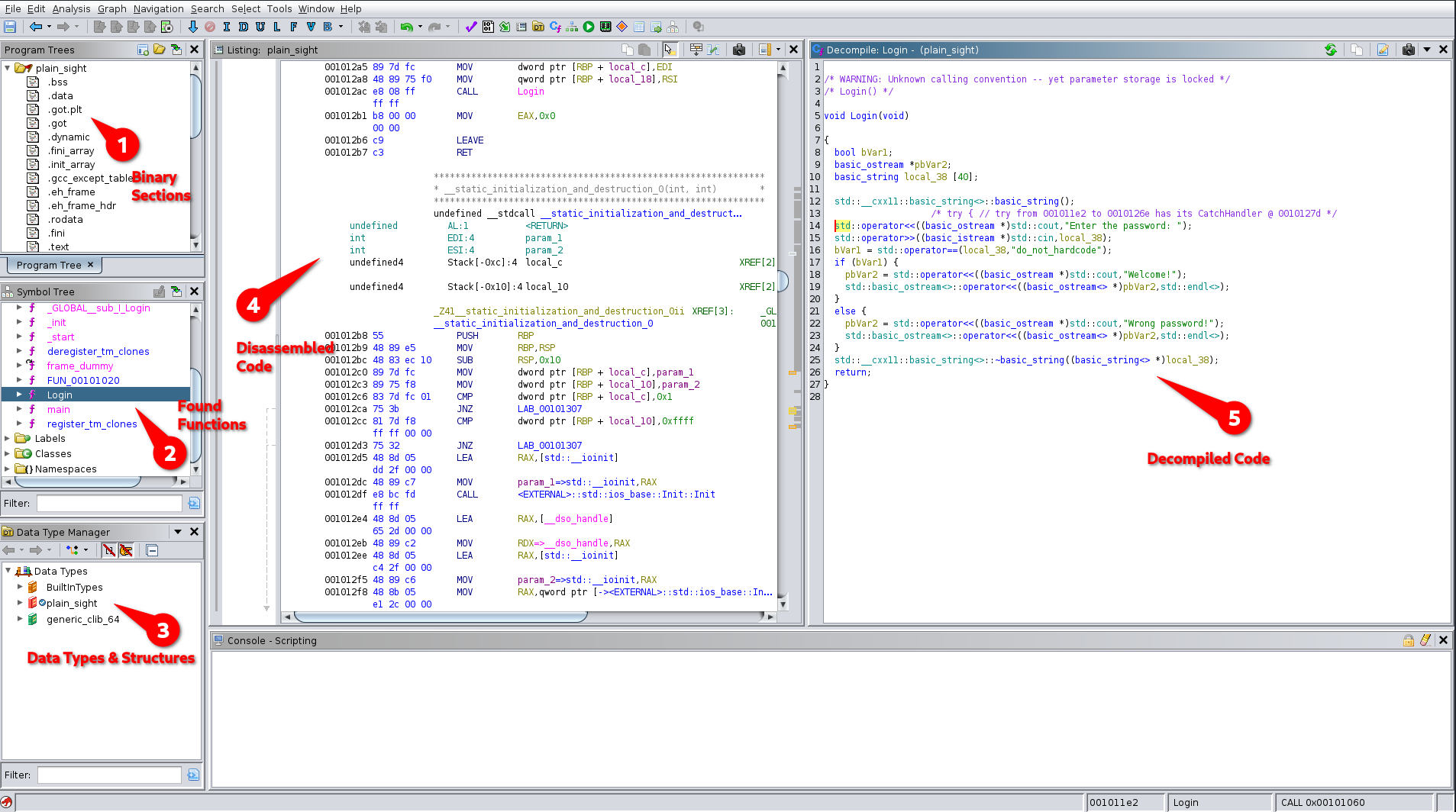
Ghidra – an Overview

Watch Out for Low Hanging Fruits
- Data Segment
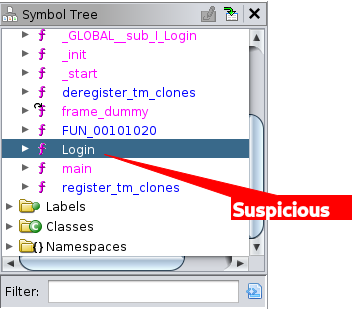
- Names of Functions
- Conditions & Comparisons
- Strings: Usernames, Passwords
- URLs, IP & Port Numbers
Do not try to understand the whole code at once, it will only drive you mad.
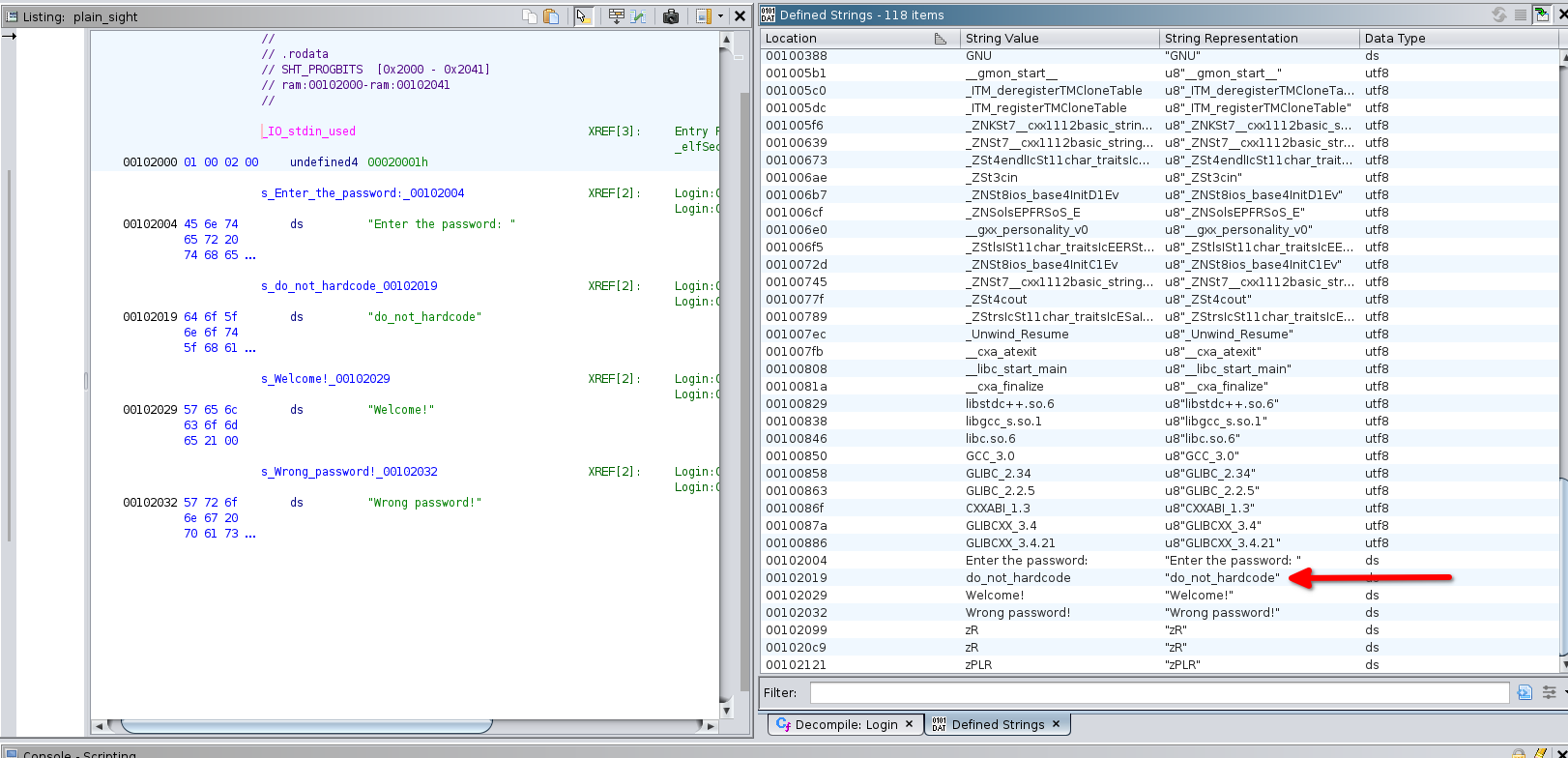
Data Segments

Name of Functions

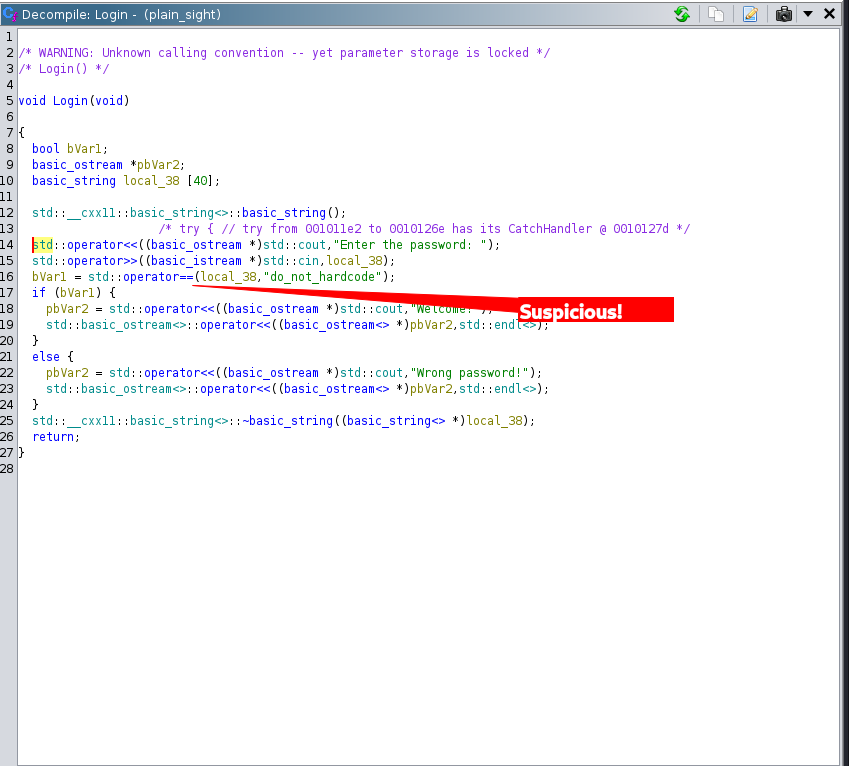
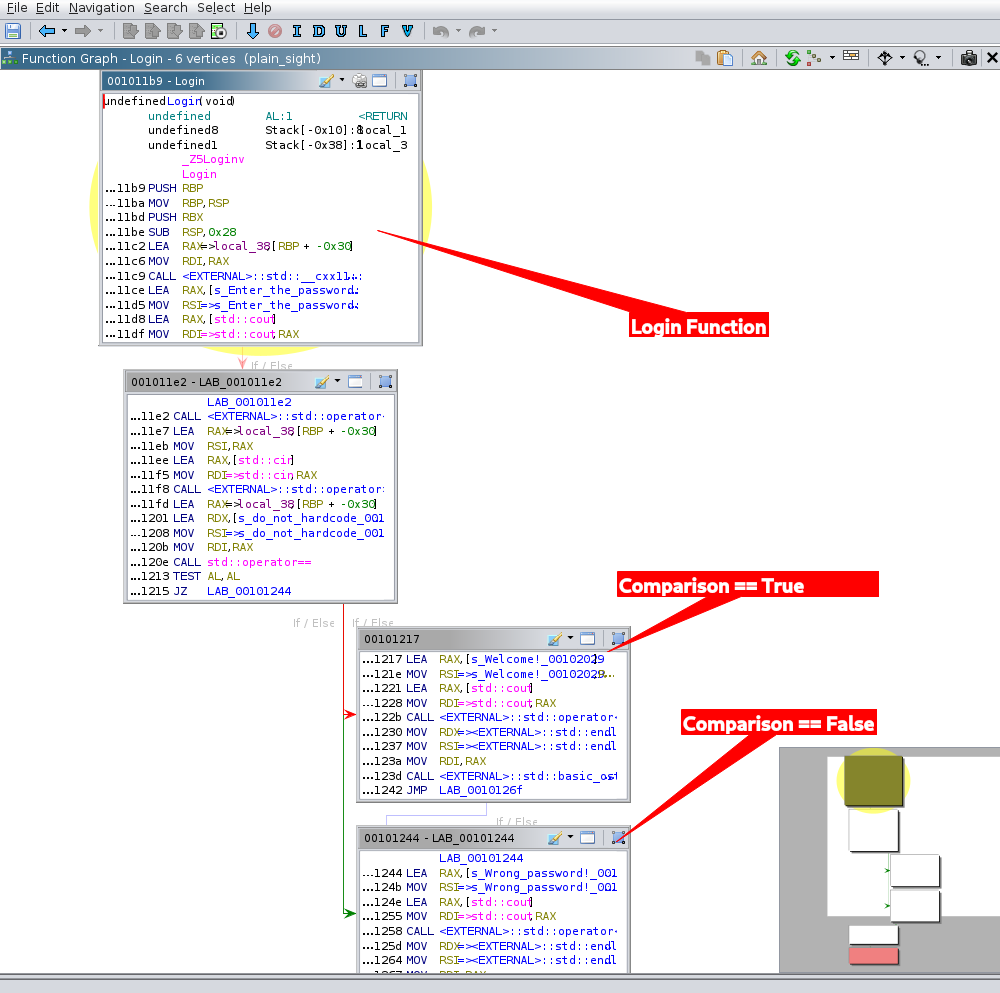
Conditions & Comparisions

Input is compared to a hard coded string
Function Graph

Take a look at the flow graph of functions
Strings

Strings can not only be located in data but also in other code segments, sometimes obfuscated
Strings

Do It Yourselves!
- Download Ghidra
- Download binaries at crackmes.one
- Find more binaries on hackthebox
- Or Find even more on tryhackme
- Download firmware of your favorite IoT appliances